Pagination is the process of breaking up content into multiple pages or sections for easy navigation and user experience. This is used when the content is long or there are many items to display.
When pagination is used?
The main purpose of pagination is to improve user experience by making content more manageable and navigable.
Here are some examples of where and when pagination is used:
- Blog posts: when a blog post is long it can be split into multiple pages to make it easier to read and navigate.
- Product listings: e-commerce sites use paginated pages to split up their product listings into multiple pages so users can find what they are looking for.
- Forums: when forums have many posts they can be split up into multiple pages to find specific info.
- Search results: search engines like Google use pagination to split up search results into multiple pages so users can browse.
- Comments: sites with many comments on a page can split them up into multiple pages to find comments.
When it comes to SEO, pagination can affect how search engines like Google crawl and index your site. Google sees pagination as a way to organize content and improve user experience as long as it’s done right.
What types of pagination can be used?
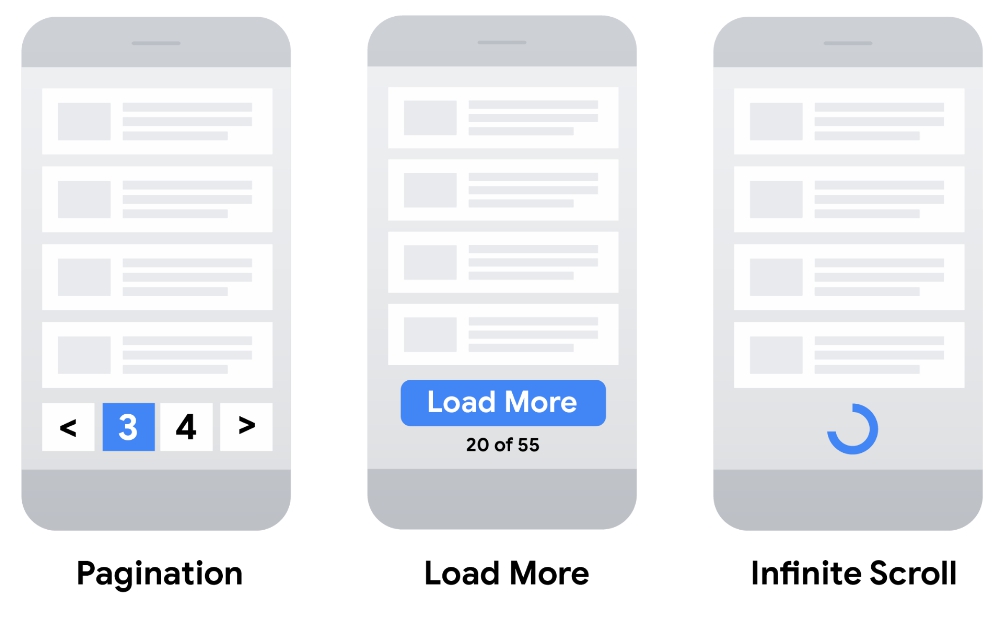
Pagination, Load More, and Infinite Scroll are the three most common types of pagination used on websites to manage and display large amounts of content. Here’s a quick rundown of each.
1. Breaking content into separate pages
This is the most common type of pagination where you break up content into separate pages. Users can click on page numbers or arrow buttons to navigate through the content. Each page shows a fixed number of items and users have to click on a new page to see more items.
2. Load More
Load More is another type of pagination where additional content is displayed when users click on a “load more” button. This type of pagination allows you to display a continuous stream of content without users having to navigate to a new page. As users reach the end of the content, new items are added to the page dynamically.
3. Infinite Scroll
Infinite scroll is where you display all your content on a single page and load more content as the user scrolls down the page. This can create a smoother user experience but can be challenging for search engines to index your pages properly. Search engines might not be able to crawl all your content which can result to lower visibility in search results.

Each type of pagination has its own strengths and weaknesses, and the choice of which to use depends on the type of content being displayed and the user experience you want to create:
- Breaking content into pages can provide a clear structure for content
- Load More can be used to provide a seamless user experience
- Infinite Scroll can make it easy to consume a lot of content quickly.
Let’s see how to implement SEO-friendly pagination for each of these types.
Breaking content into separate pages
Google can see this type of pagination. Generally no issue with that. But it’s important to make sure search engines understand the structure of your paginated content so you don’t get duplicate content issues and users can find what they’re looking for.
Here are some best practices for SEOs to make Google understand this type of pagination on your website.
Use unique URL for each page
For instance, you can include a ?page=n query parameter to indicate each page number.
Do not refer to the first page as canonical
Use self referencing canonical tags for each page instead of canonicals to the first page of all the category pages.
Example:
For page http://shop.com/dresses?page=2 correct canonical will be
<link rel="canonical" href="shop.com/dresses?page=2" />Use structured data
To tell Google about pagination, you can use the “Pagination” markup. This markup tells Google that the content is paginated and provides information about the total number of pages in the series, the current page, and the relationship between the pages.
Here’s an example of how to use the “Pagination” markup:
<div itemscope itemtype="http://schema.org/Series">
<span itemprop="name">Article Series Title</span>
<link itemprop="url" href="https://example.com/article-series">
<link itemprop="image" href="https://example.com/article-series-thumbnail.jpg">
<div itemprop="hasPart" itemscope itemtype="http://schema.org/WebPage">
<a itemprop="url" href="https://example.com/article-series/page/1">
<span itemprop="name">Article Series Title - Page 1</span>
</a>
<meta itemprop="position" content="1">
</div>
<div itemprop="hasPart" itemscope itemtype="http://schema.org/WebPage">
<a itemprop="url" href="https://example.com/article-series/page/2">
<span itemprop="name">Article Series Title - Page 2</span>
</a>
<meta itemprop="position" content="2">
</div>
<!-- Add more pages here -->
<meta itemprop="numberOfPages" content="5">
<meta itemprop="pageStart" content="1">
<meta itemprop="pageEnd" content="5">
<meta itemprop="currentPage" content="1">
</div>Avoid duplicate text
If there are texts on your categories, make sure they are only on the first page of the category.
Rel=”next” and rel=”prev” tags
Regarding the use of rel=”next” and rel=”prev” tags, Google has stated that it is no longer necessary to use them for most websites. Instead, Google now recommends using a combination of rel=”canonical” and structured data to indicate the relationship between paginated URLs.
Pagination for Load more and Infinite scroll
Google considers Load more and Infinite scroll as a single page that is updated dynamically as the user scrolls down. One page instead of multiple pages is easier to manage and user can keep scrolling till the end.
But you should keep in mind, that this type of pagination can be a problem for SEO specialists, as search engine crawlers may not be able to access all the content on the page. Let’s see what happens.
This type of pagination is usually done by AJAX. Note that using AJAX pagination can affect the crawlability of your website. Google may not be able to discover all your content if it’s hidden behind an AJAX interface and it may take longer for new content to be indexed. To avoid these issues make sure your pagination is implemented correctly and your content is accessible without using AJAX.
Here’s what you should consider when doing Load more and Infinite scroll pagination for Google.
Crawlable links to paginated pages
When we talk about AJAX pagination, crawlable links to paginated pages means the links should be accessible to search engine bots so they can follow and index the content on those pages. This is important because AJAX pagination loads content dynamically which is hard for search engine bots to crawl and index.
This is how you can implement crawlable links to paginated page.
1. Divide your infinite-scroll content into smaller sections or pages that can be accessed even when JavaScript is disabled. Ensure that there is no duplication or overlap between these pages. Here are the examples:
Good: shop.com/dresses&page=1
Good: shop.com/dresses?lastid=400
Less optimal: shop.com/dresses#1
2. Make sure that each component page has its own unique URL and test that it can be accessed and referenced in a browser, regardless of cookies or user history.
3. Implement replaceState and pushState.
To enable the use of replaceState and pushState on the infinite scroll page, it is at your discretion to decide whether to use one or both, based on the user behavior of your website. However, it is recommended to include pushState, either alone or in combination with replaceState, in the following cases:
When a user action is similar to clicking or turning a page actively.
To provide users with the option to sequentially move backward through the most recently paginated content.
Check Google recommendation for infinite scrolling for better understanding.
Make sure all content is accessible
Make sure all your website’s content is accessible without using AJAX. This means the content should be in the HTML source code and crawlable by search engines. Use the Fetch as Google tool in Google Search Console to test if Google can crawl and index your content.
Google Search Console URL inspection tool will help you check if all your content is accessible and your pagination is done correctly.
Use a sitemap file or a Google Merchant Center feed
For e-commerce use a sitemap or a Google Merchant Center feed to help Google find all the products on your site.
Lazy loading
Lazy loading is a technique that loads images and other content only when the user scrolls down to that part of the page. This will help to speed up the page load and user experience.
Common mistakes when implementing SEO pagination
When implementing pagination, there are several common SEO mistakes that can cause issues with search engines.
Using “noindex” instead of canonical
According to recent changes in how Google interprets pagination pages, we know that each pagination page is treated by the search engine as a separate page. Using the “noindex” directive on canonical URLs can cause search engines to deindex the pages, which can be harmful for indexing of the content which contains internal links to deeper level pages (product URLs, news articles, etc.).
You can utilize the URL Inspection Tool to determine whether Google has designated a page as the canonical version.
Canonicalization to the 1st page
It’s a common mistake to direct the rel=”canonical” from all paginated results to the root page of the series. By implementing an incorrect canonicalization to the root page, you run the risk of misleading search engines into thinking that you have only a single page of results. This will result in Googlebot not indexing paginated pages that appear further along the chain, nor acknowledging the signals to the content linked from those pages.
It’s important to avoid the detailed content pages from dropping out of the index due to poor SEO pagination handling. Therefore, each page within a paginated series should have a self-referencing canonical, unless you use a View All page.
Using the rel=”canonical” incorrectly can result in Googlebot ignoring your signal.
Pagination via static URL
It’s preferable to use pagination via a parameter rather than a static URL. Although there is no apparent advantage in using one over the other for ranking or crawling purposes, studies have revealed that Googlebot often predicts URL patterns based on dynamic URLs. Consequently, this increases the possibility of prompt discovery.
Server returns 200 for paginated pages that don’t exist
Ensure that any paginated URLs not included in the current series return a 404 HTTP status code.
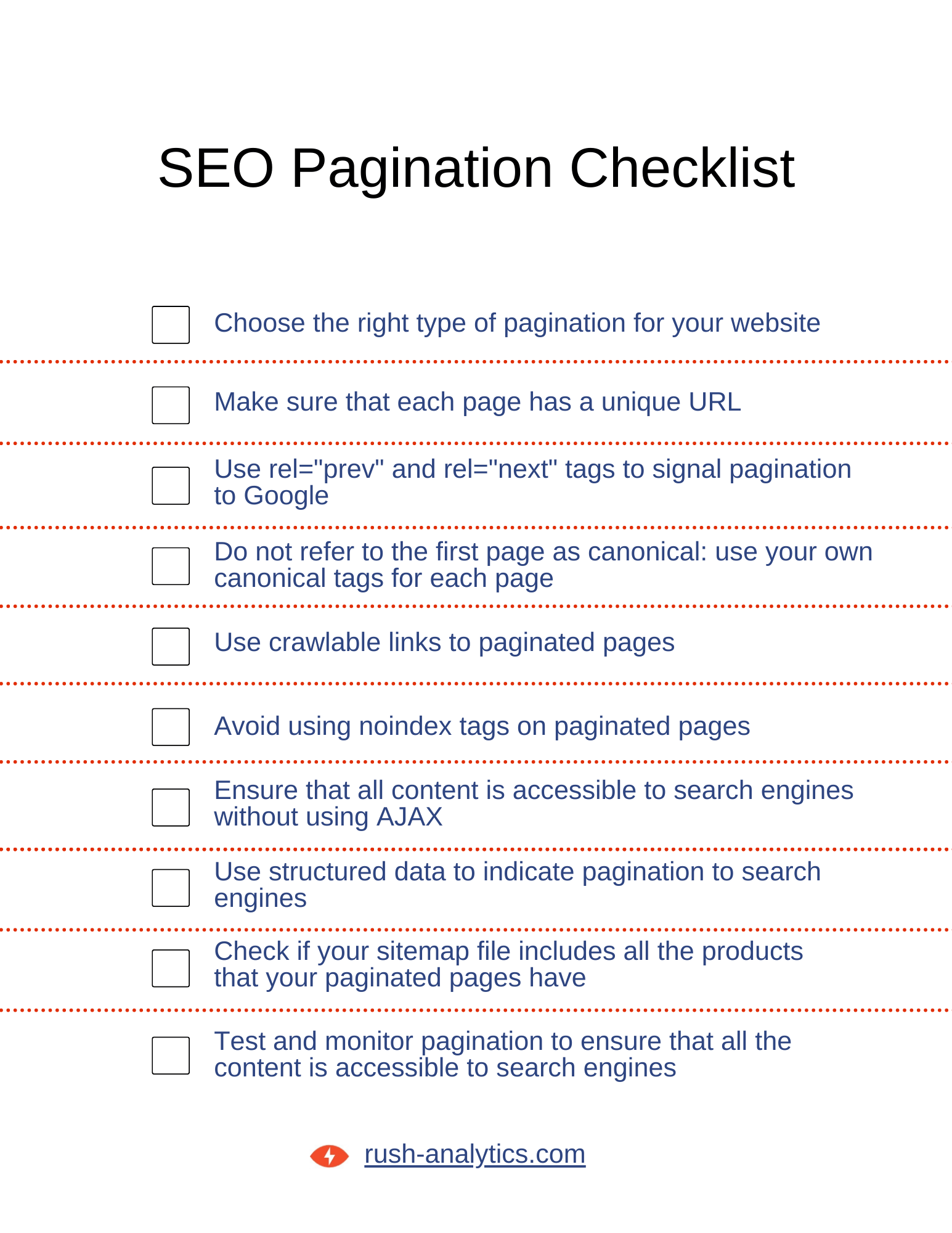
SEO pagination checklist
We have also included an SEO checklist for optimizing your page.
- Choose the right type of pagination for your website.
- Make sure that each page has a unique URL.
- Use rel=”prev” and rel=”next” tags to signal pagination to Google.
- Do not refer to the first page as canonical: use your own canonical tags for each page.
- Use crawlable links to paginated pages.
- Avoid using noindex tags on paginated pages.
- Ensure that all content is accessible to search engines without using AJAX.
- Use structured data to indicate pagination to search engines.
- Check if your sitemap file includes all the products that your paginated pages have.
- Test and monitor paginated URLs to ensure that it is working correctly and that all content is accessible to search engines.
You can also download this checklist in pfd format.

By following this checklist, you can ensure that your pagination is optimized for SEO and that all of your content is easily accessible to search engines.
Conclusion
Pagination is an essential element of website architecture that significantly impacts both user experience and search engine optimization. Implementing it correctly ensures that your content remains accessible and indexable while providing visitors with a seamless browsing experience.
As we’ve explored in this article, there are three main pagination approaches to consider: traditional page-by-page navigation, the “Load More” button, and infinite scroll. Each method has its advantages and potential SEO challenges that require careful implementation.
For traditional pagination, ensure each page has a unique URL with self-referencing canonical tags, avoid canonicalizing all pages to the first page, and consider using structured data to help search engines understand your content organization.
When implementing “Load More” or infinite scroll functionality, prioritize creating crawlable links to paginated content. Remember that while these methods may enhance user experience, they can create obstacles for search engines if implemented incorrectly.
Common mistakes to avoid include using “noindex” tags inappropriately, incorrect canonicalization, and server-side errors for non-existent pages. Following the SEO pagination checklist provided in this article will help you navigate these potential pitfalls.
Ultimately, the right pagination strategy for your website depends on your content type, audience needs, and technical capabilities. By balancing user experience considerations with SEO best practices, you can create a pagination system that satisfies both human visitors and search engine crawlers, ensuring your content remains discoverable and your site maintains optimal performance in search results.
FAQ
Should I use different title and meta description for paginated pages?
No. Google says: “Normally we recommend giving web pages distinct titles to help differentiate them. But pages in a paginated sequence don’t need to follow this recommendation. You can use the same titles and descriptions for all pages in the sequence. Google will recognize pages in a sequence and index them accordingly”.Can pagination hurt SEO?
Pagination itself doesn’t hurt SEO. But how pagination is implemented can hurt or help SEO. For example if pagination is implemented poorly it can cause duplicate content issues where search engines see multiple pages as having the same content. This can result to lower visibility in search results. If pagination is implemented in a way that causes slow page load times it can negatively impact user experience which in turn can affect SEO. Users may not stay on your website or interact with your content if pagination is slow or difficult to use. But if pagination is implemented correctly it can be good for SEO. As I mentioned earlier pagination can create unique URLs for each page of content which can help search engines understand your website structure and index your pages better.

